vscode server 를 사용하다가 https 를 적용해야하는 이슈가 있어 라즈베리파이 서버에서 https 를 적용하는 방법을 소개한다.
- 라즈베리나스 글 모음 :
nginx proxy 를 사용해야하는이유
https 를 사용하는 시나리오
리눅스 홈서버를 구성하여 동작시키다보면 일반적인 상황에서는 https 를 적용해야하는 상황은 그리 많지 않다.
최근 이런저런 서비스를 홈서버에 구성하여 동작시키다보니 특정 서비스에서 https 가 아닐경우 정상동작하지 않는 현상이 있어 https 를 적용하도록 하였다.
필자가 사용하던 서비스 중에서는 vscode server가 문제가 됐다.
- vscode server 에서는 https 로 동작하지 않을경우 특정 vscode server 의 특정기능들이 동작하지 않았으며. python debug 환경에서 dataview 등이 정상적으로 동작하지 않았다.
- https 를 본 게시물을 통해서 적용해보자.
홈서버에서 여러 docker 를 사용할때의 문제점
리눅스 홈서버 구축시 docker 를 이용하면 여러가지 서비스를 손쉽게 설치, 관리를 할수있다.
하지만 여러 docker 서비스를 이용하다보니 다음과 같은 문제점이 발생하였다.
- 각 docker 마다 외부 port 를 이용하여 접근한다.
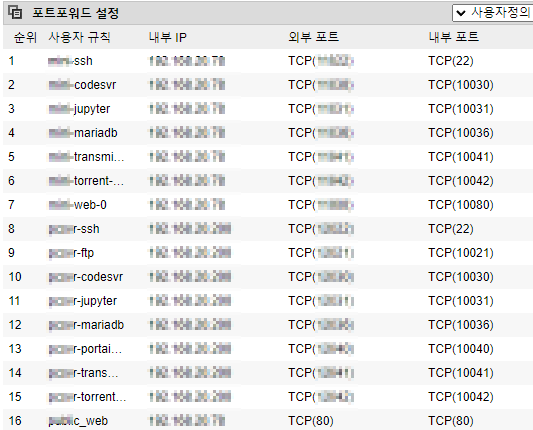
- 각 docker 서비스마다 고유 port 를 공유기에서 port forwading 해줘한다.
- 공유기는 여러 port 를 관리해야하며, 각서비스마다 port 알아야한다.

즉, 다음과같다.
| 서비스 | docker port | external port forwading) |
|---|---|---|
| myphpadmin | 8080 | mydomain.iptime.org:9080 |
| webserver | 80 | mydomain.iptime.org:9081 |
| code server | 8080 | mydomain.iptime.org:9082 |
| file browser | 8000 | mydomain.iptime.org:9083 |
| jupyter | 10000 | mydomain.iptime.org:9084 |
| komga | 8080 | mydomain.iptime.org:9085 |
위와같이 각 서비스마다 포트번호를 할당해줘야하며, 앞으로 서비스를 추가할때마다 포트를 새로 할당하여 공유기에서 포트포워딩을 매번해줘야한다. 이런 과정이 굉장히 비효율적이고 관리하기 쉽지 않다.
이런 웹 서비스 도커들을 reverse proxy 를 이용하면 하나의 도메인으로 묶을수있다.
| 서비스 | docker port | proxy 적용전 | proxy 적용후 |
|---|---|---|---|
| myphpadmin | 8080 | mydomain.iptime.org:9080 | mydomain.iptime.org/myphpadmin |
| webserver | 80 | mydomain.iptime.org:9081 | mydomain.iptime.org/webserver |
| code server | 8080 | mydomain.iptime.org:9082 | mydomain.iptime.org/code |
| file browser | 8000 | mydomain.iptime.org:9083 | mydomain.iptime.org/file |
| jupyter | 10000 | mydomain.iptime.org:9084 | mydomain.iptime.org/jupyter |
| komga | 8080 | mydomain.iptime.org:9085 | mydomain.iptime.org/komga |
이전에 매번 mydomain.iptime.org:xxx 와같이 접근하던것과는 달리 일관적으로 각서비스에 접근 할수있다.
또한 80 포트에 연결된 reverse proxy 에만 https 를 적용시키면 각 하위 서비스들을 일괄 https 적용까지 시킬수있으니 이점이 많다.
nginx proxy manager
nginx 서버를 따로 구축하고, 설정하고, https 인증서 발급받고 하는 과정을 쉽게 도와주는 서비스가 있다.
위의 서비스를 이용하여 nginx proxy 를 이용해보자.
nginx proxy manger 설치하기
docker-compose 를 이용하여 쉽게 설치가 가능하다.
다음과 같이 docker-compose.yml 를 작성하고 docker-compose up -d 로 실행하자
version: '3'
services:
nginx-proxy-d:
image: 'jc21/nginx-proxy-manager:latest'
container_name: nginx-proxy-d
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
networks:
default:
name: myserver-base-net
driver: bridge
꼭 필요한과정은 network 설정을 이름을 지정해서 만들자. (필자는 myserver-base-net 란이름의 bridge 로만들었다.)
- 네트워크이름을 지정해서 만들면 다른 docker 에서 위의 네트워크 브릿지에 접근네트워크를 만들수있으며, 컨테이너 이름으로 바로 네트워크 접근이 가능하다. (설정관련해서는 다시설명예정)
위와같이 설치할경우 81 번포트로 관리페이지에 접근하여 설정할수있다.
- 초기 설정
- Email: admin@example.com
- Password: changeme

nginx proxy manger 설정
다음의 링크에 설정팁을 작성한다.
- 홈서버 - nginx proxy manger 사용팁 모음 - 계속업데이트중
docker network 설정관련
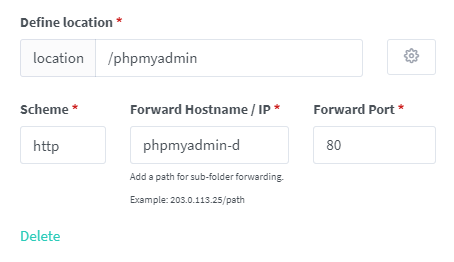
nginx proxy manager 를 사용할경우 연결된 하위 ip 접근을 위해서 ip 번호를 직접작성해줘야한다. 하지만 docker 의경우 매번 ip확인을 하여 작성하는것이 번거롭기때문에 docker container 이름으로 작성하는것이 좋다.
이때 필요한것이 각 컨테이너의 네트워크를 하나로 묶는 것이 중요하다.
- 포스팅작성중2 - 계속업데이트중
networks:
default:
name: myserver-base-net
driver: bridge
위와같이 bridge 인터페이스를 하나 만든후에는 다른 컨테이너들에서는 다음과같이 join 시키면된다.
networks:
default:
name: myserver-base-net
external: true
위와같이 작성할경우 이미 제작된 컨테이너는 myserver-base-net 인터페이스에 join 하게된다. 이후에 myserver-base-net 로 묶인 컨테이너들은 컨테이너의 이름으로 통신이 가능하다.
즉, 다음과 같이 통신이 가능하다.
ping phpmyadmin-d

nginx proxy manager https 적용
reverse proxy 적용관련한 팁이나 자세한내용은 인터넷에 많이 있다. 원래는 웹서비스에 많이 사용하는것 같으나, 홈서버(nas)에서도 충분히 활용범위가 넓은 서비스인듯싶다.
관련한 팁이나 설정팁은 향후 작성할예정.
- 홈서버 - nginx proxy manger 사용팁 모음 - 계속업데이트중